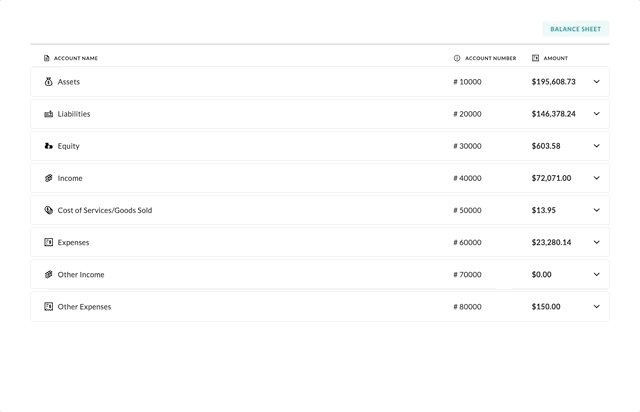
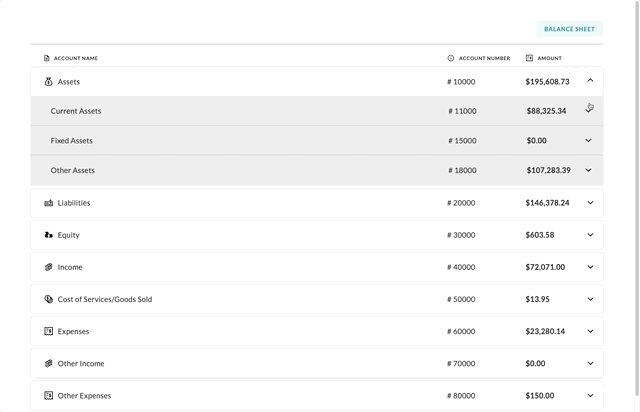
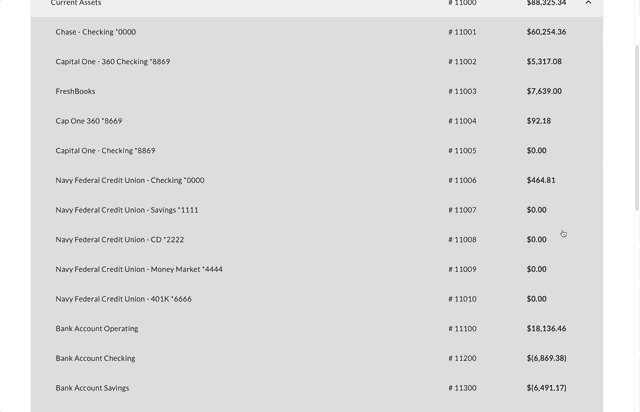
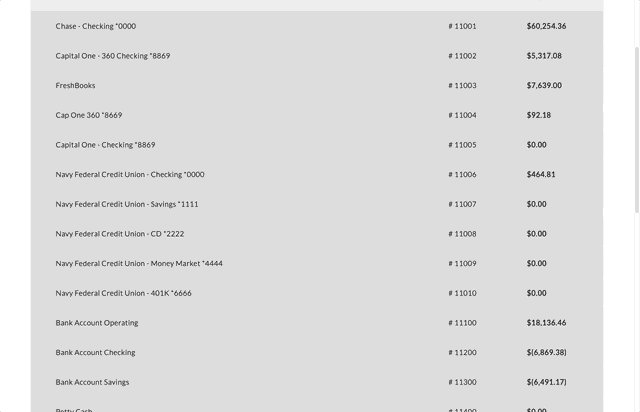
Chart of Accounts Component
If you want to get up and running quickly with a proven Chart of Accounts (real-time balance sheet), General Ledger, and accounting report UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
1. Initializing the Embedded Experience
To initialize the Hurdlr Embedded experience in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
2. Adding the Chart of Accounts (real-time balance sheet) to your app
To render the Chart of Accounts, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Chart of Accounts to render. When your user taps on your "Chart of Accounts" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'chartOfAccounts');
3. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
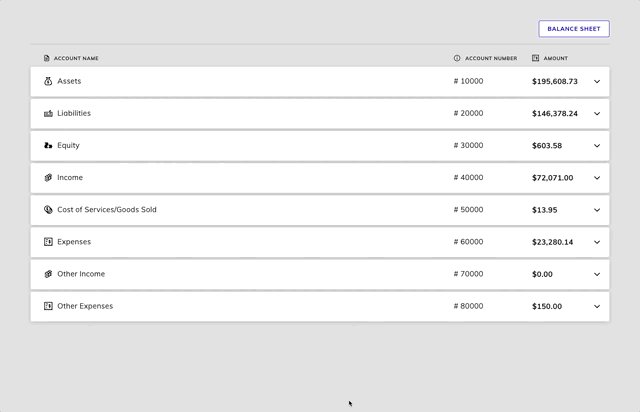
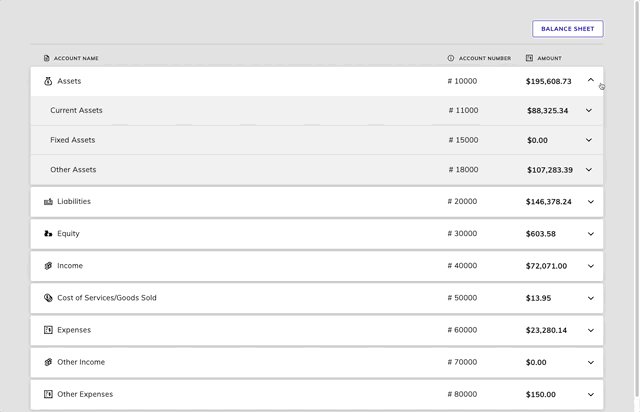
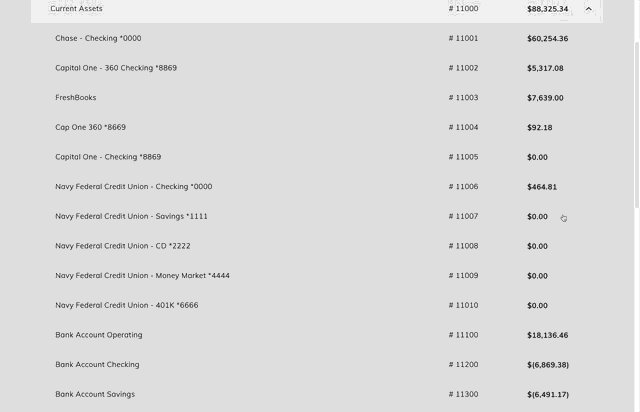
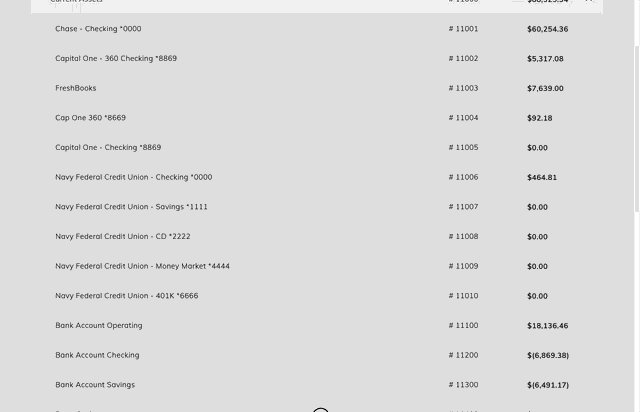
Some examples of customized experiences are shown below:


Updated 2 months ago
