Report Dashboard
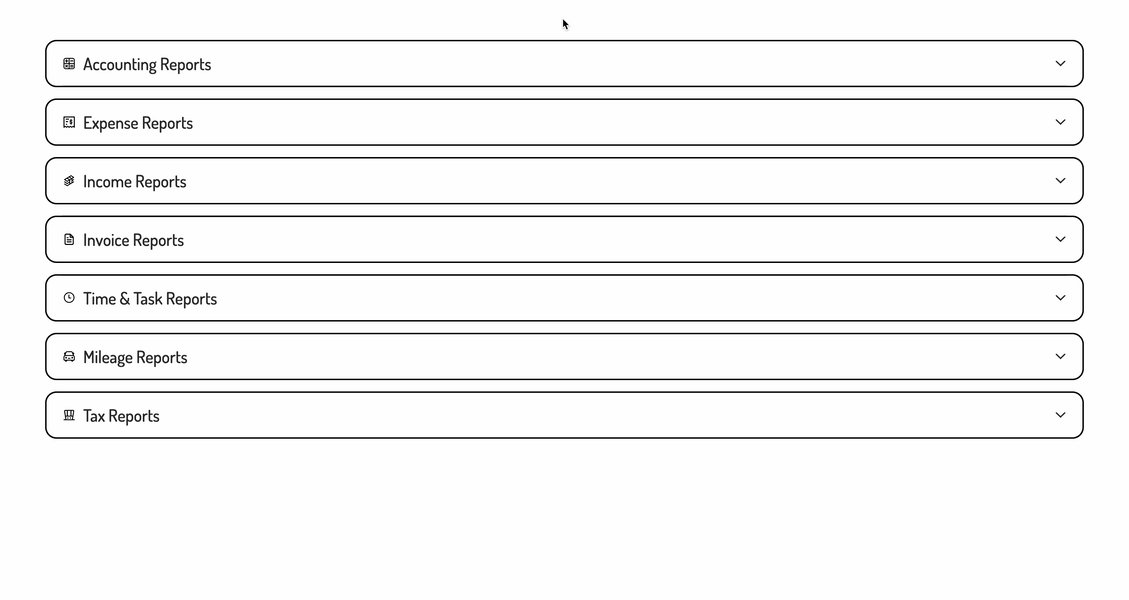
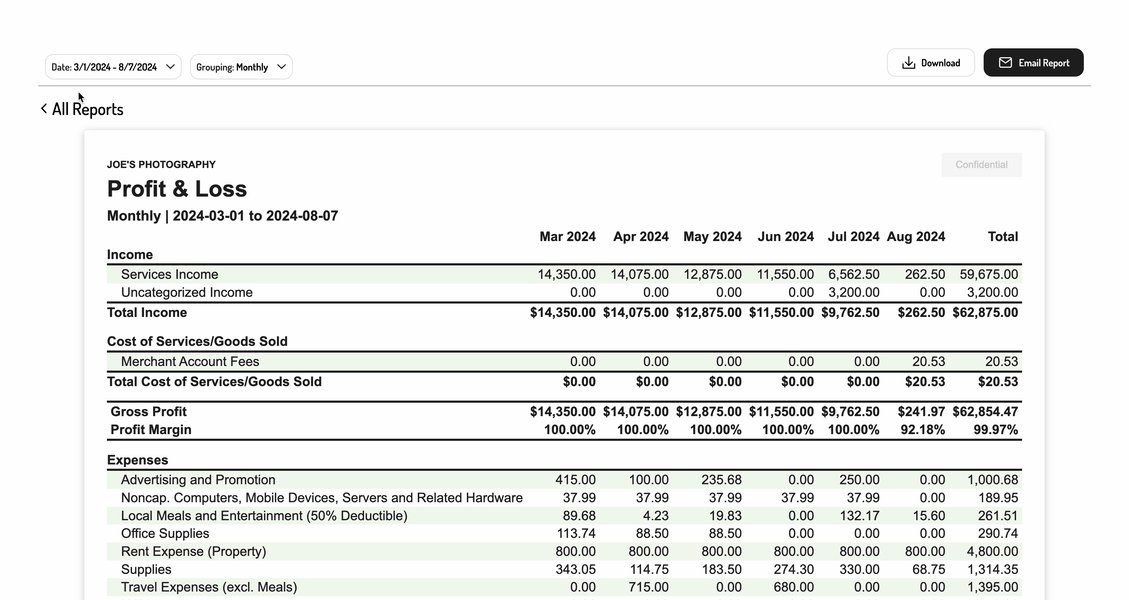
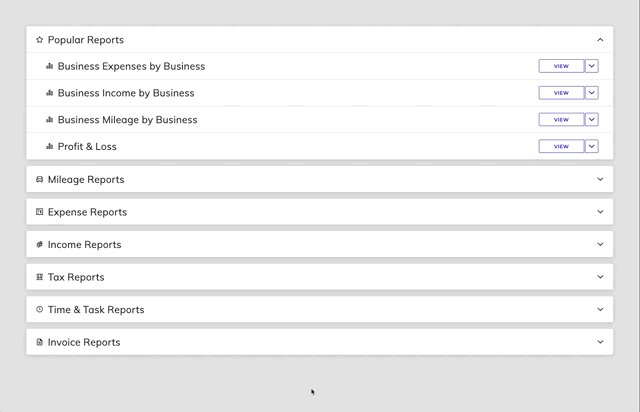
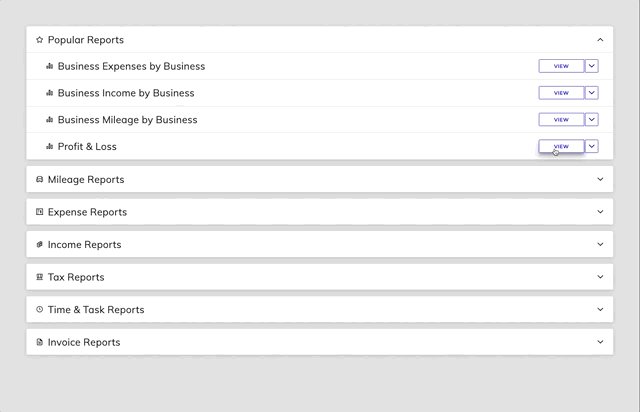
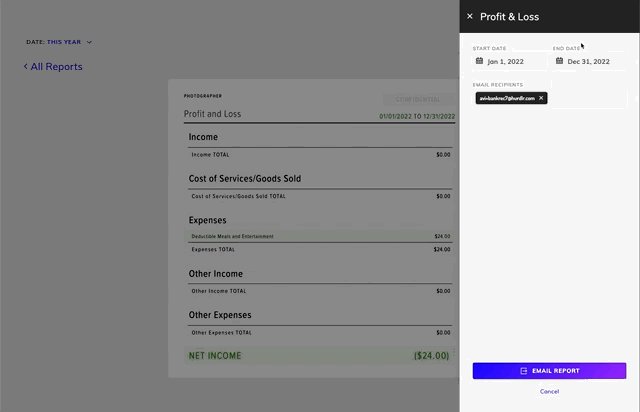
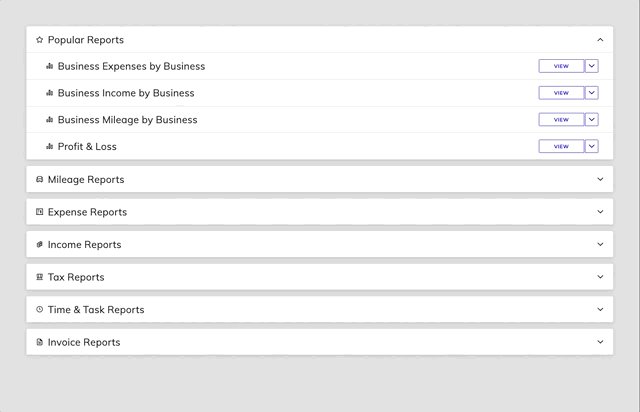
If you want to get up and running quickly with a proven financial report dashboard that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet. Hurdlr's Report Dashboard is a full-featured embedded experience (including all drill-down rows) for everything related to reports; all you need to do is add a "Reports" item to your product's navigation.

1. Initializing the Embedded Experience
To initialize the Hurdlr Embedded experience in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
2. Adding the Report Dashboard to your app
To render the Report Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Report Dashboard to render. When your user taps on your "Reports" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'reportDash');
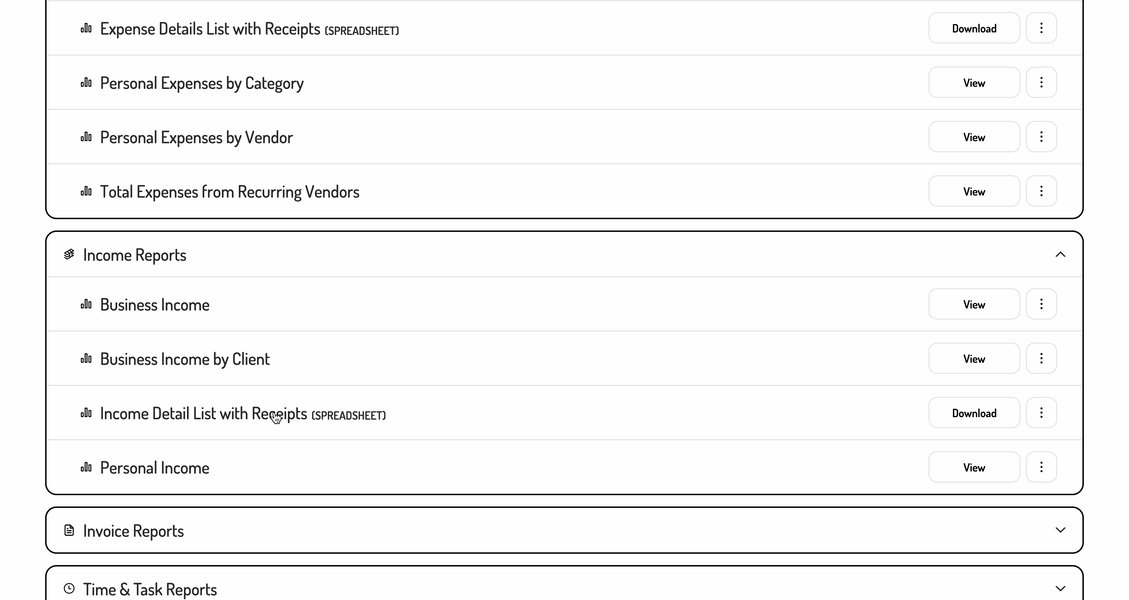
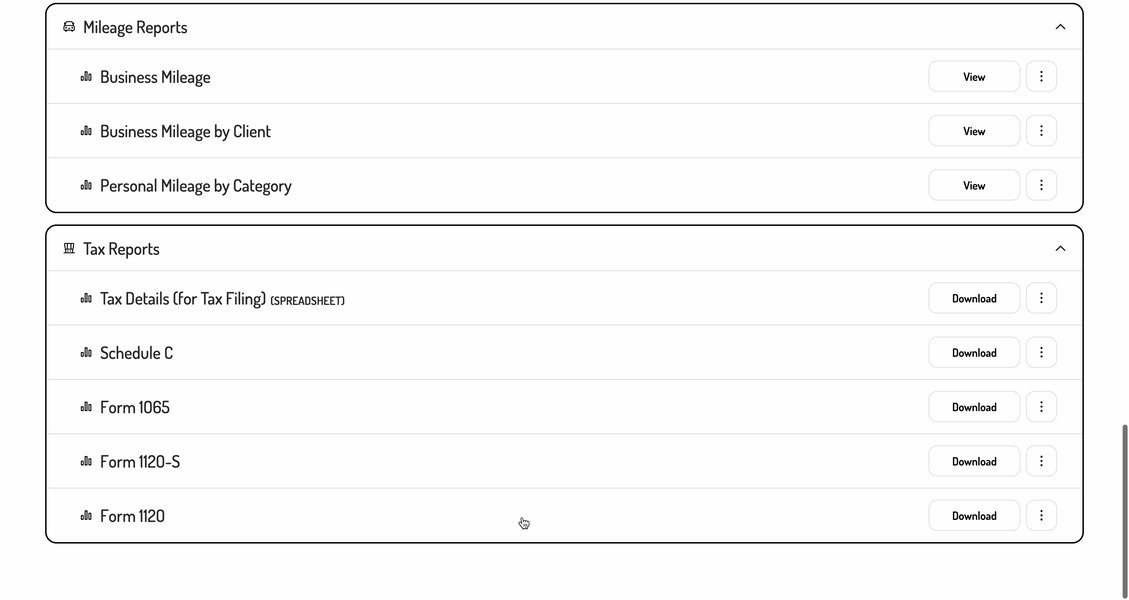
3. Modifying the list of reports
If you'd like to alter or re-order the list of reports being shown, you can do so by populating a reports array within the options object as follows:
Hurdlr.renderScreen(elementId, 'reportDash', { reports: [
Hurdlr.reports.incomeByBusiness,
Hurdlr.reports.expensesByBusiness,
Hurdlr.reports.profitAndLoss,
]});
The reports array can contain any of the following values:
| Value | Report Name |
|---|---|
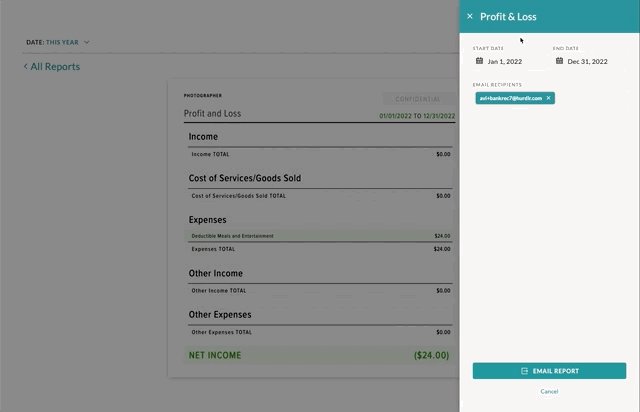
Hurdlr.reports.profitAndLoss | Profit & Loss |
Hurdlr.reports.revenuesByBusiness | Business Income by Business |
Hurdlr.reports.revenuesByClient | Business Income by Client |
Hurdlr.reports.revenueList | Income Details List with Receipts |
Hurdlr.reports.personalRevenues | Personal Income |
Hurdlr.reports.expensesByBusiness | Business Expenses by Business |
Hurdlr.reports.expensesByCategory | Business Expenses by Category |
Hurdlr.reports.expensesByClient | Business Expenses by Client |
Hurdlr.reports.expensesByVendor | Business Expenses by Vendor |
Hurdlr.reports.expenseList | Expense Details List with Receipts |
Hurdlr.reports.personalExpensesByCategory | Personal Expenses by Category |
Hurdlr.reports.personalExpensesByVendor | Personal Expenses by Vendor |
Hurdlr.reports.recurringVendors | Total Expenses from Recurring Vendors |
Hurdlr.reports.balanceSheet | Balance Sheet |
Hurdlr.reports.cashFlowStatement | Cash Flow Statement |
Hurdlr.reports.trialBalance | Trial Balance |
Hurdlr.reports.agedAccountsReceivable | Aged Accounts |
Hurdlr.reports.scheduleC | Schedule C |
Hurdlr.reports.form1065 | Form 1065 |
Hurdlr.reports.form1120S | Form 1120-S |
Hurdlr.reports.form1120 | Form 1120 |
Hurdlr.reports.t2125 | T2125 |
Hurdlr.reports.taxSummary | Tax Details (for tax filing) |
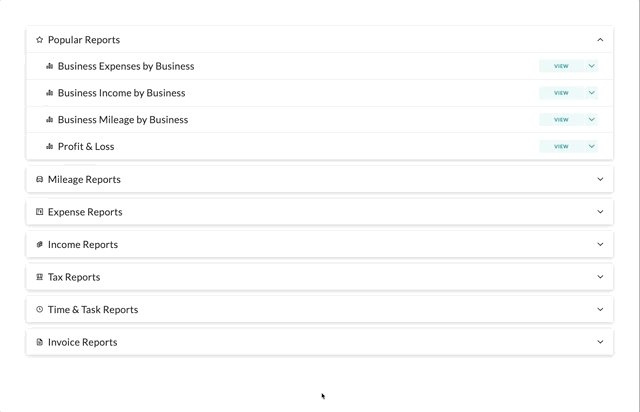
If you prefer for the list of reports to not be broken into sections, you can also set showReportSections to false:
Hurdlr.renderScreen(elementId, 'reportDash', { reports: [
Hurdlr.reports.incomeByBusiness,
Hurdlr.reports.expensesByBusiness,
Hurdlr.reports.profitAndLoss,
],
showReportSections: false
});
4. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
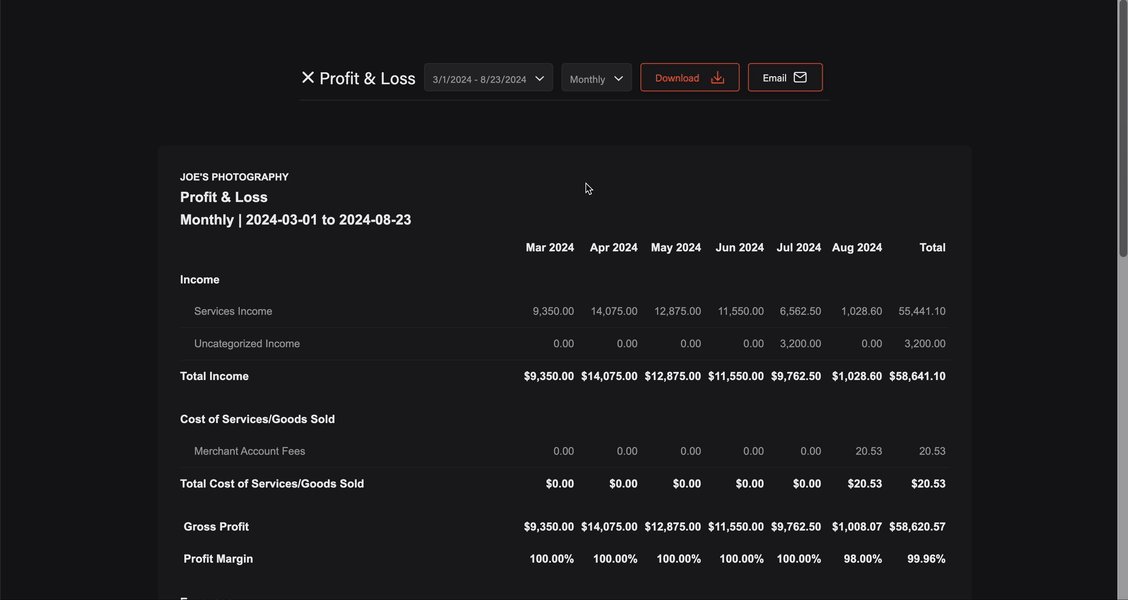
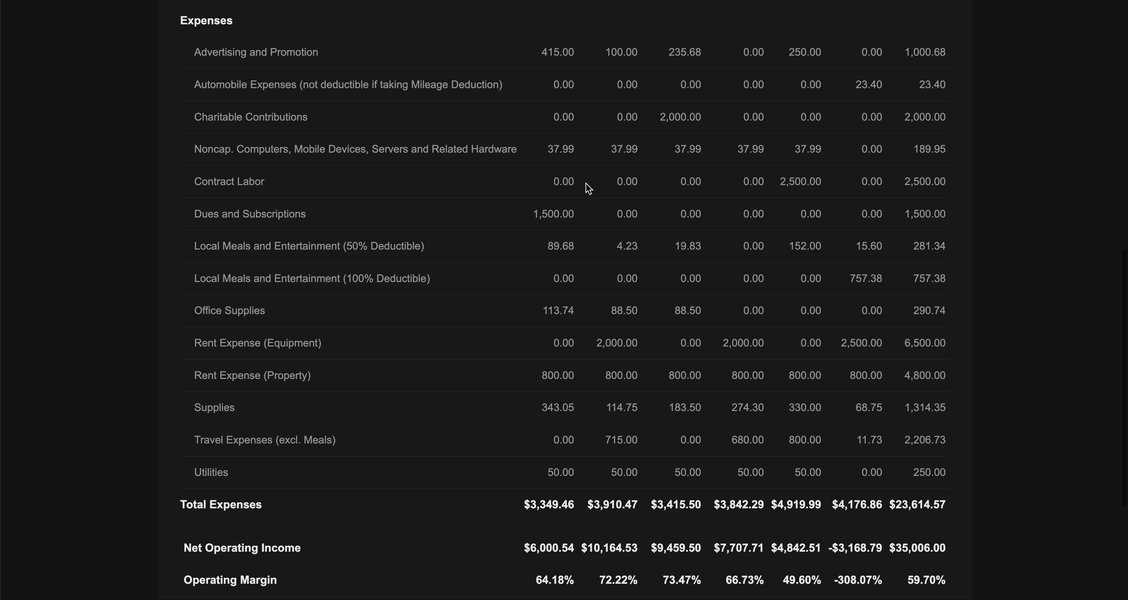
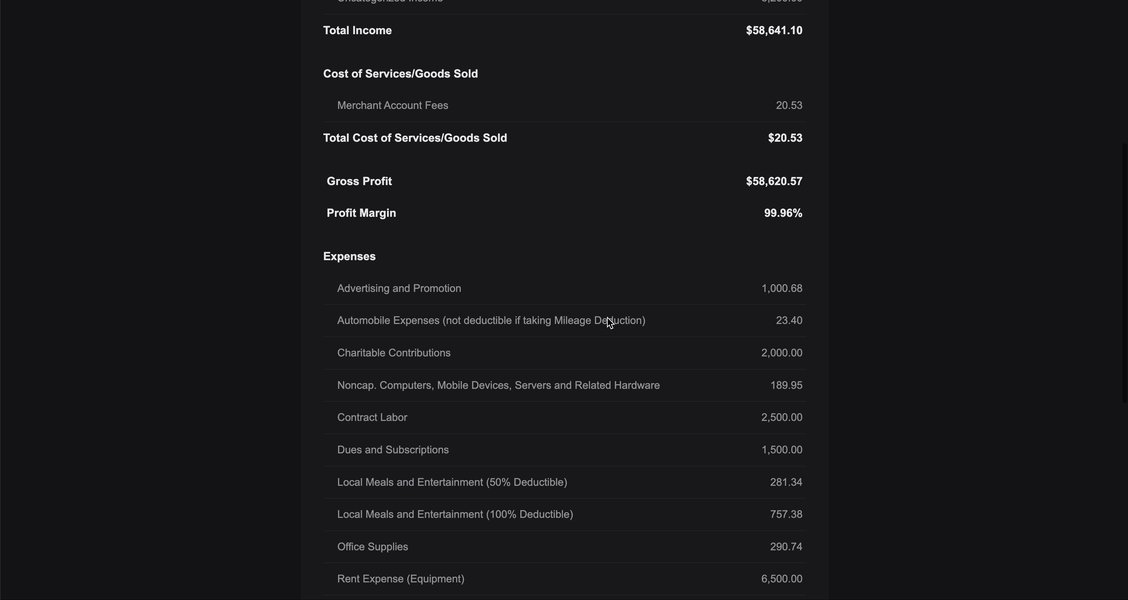
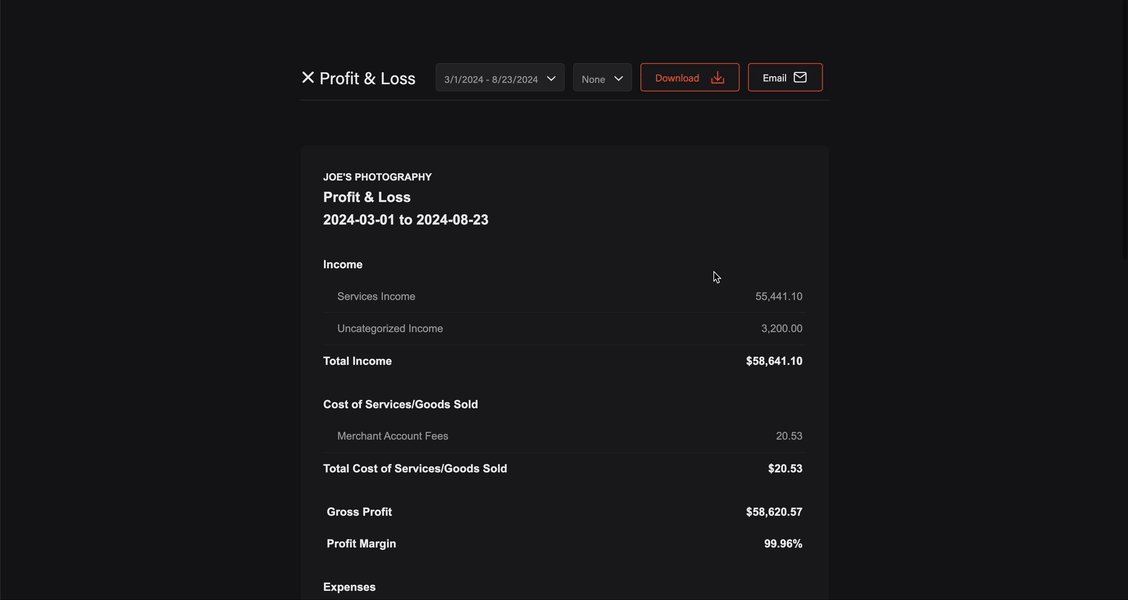
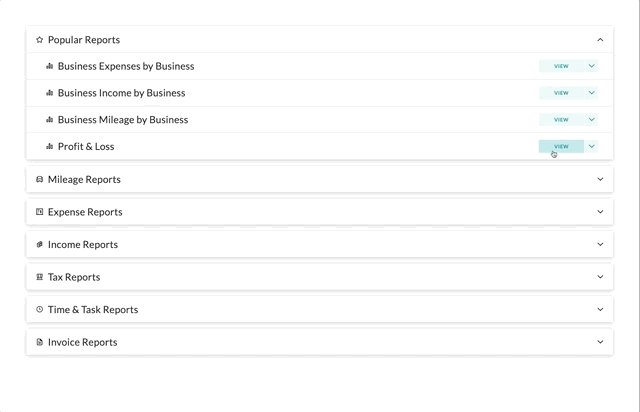
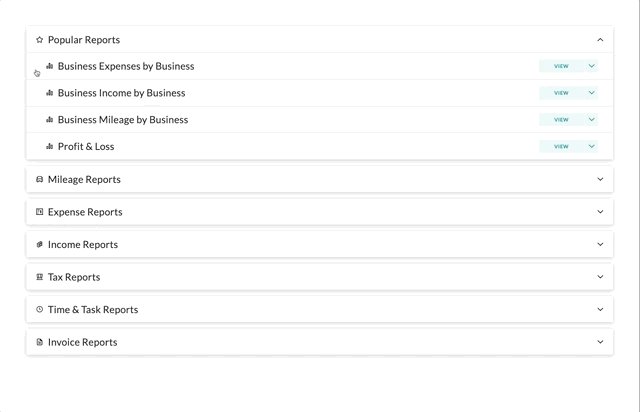
Some examples of customized experiences are shown below:



Updated about 11 hours ago
