Embeddable User Interface (Tax Dashboard)
If you want to get up and running quickly with a proven tax profile, estimate, and filing UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
1. Initializing the SDK
To initialize the Hurdlr SDK in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
2. Adding the Tax Dashboard to your app
To render the Tax Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Tax Dashboard to render. When your user taps on your "Taxes" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'taxDash');
3. Setting custom filters
If desired, you can route your user to a specific filtered view within the Tax Dashboard. Simply provide the filter attribute within the optional options object:
Hurdlr.renderScreen(elementId, 'taxDash', {filter: 'LAST_YEAR'});
The following filters are available:
| Filter | View |
|---|---|
| ANNUAL_PROJECTED | Annual |
| YTD | Annual |
| LAST_YEAR | Annual |
| ALL_QUARTERS | Quarterly |
| CURRENT_QUARTER | Quarterly |
| ALL_QUARTERS_LAST_YEAR | Quarterly |
4. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
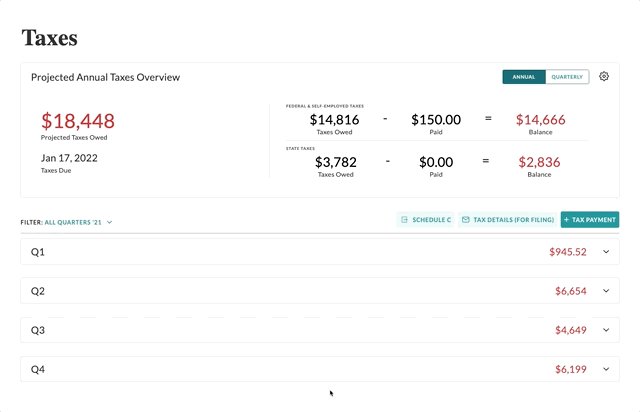
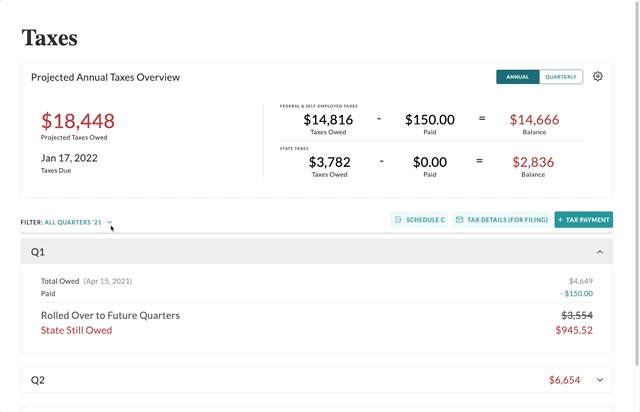
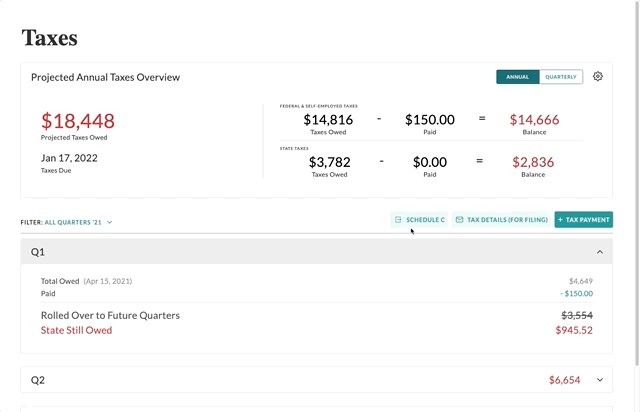
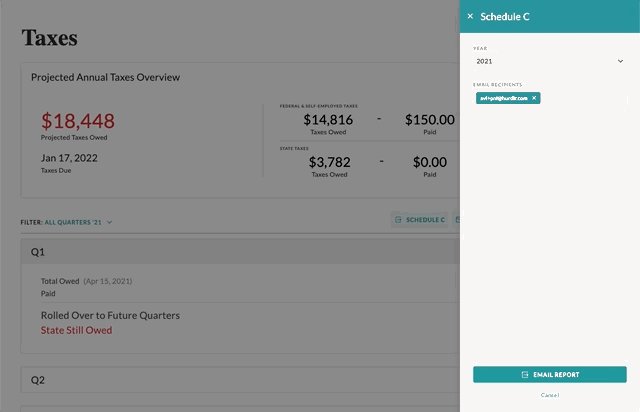
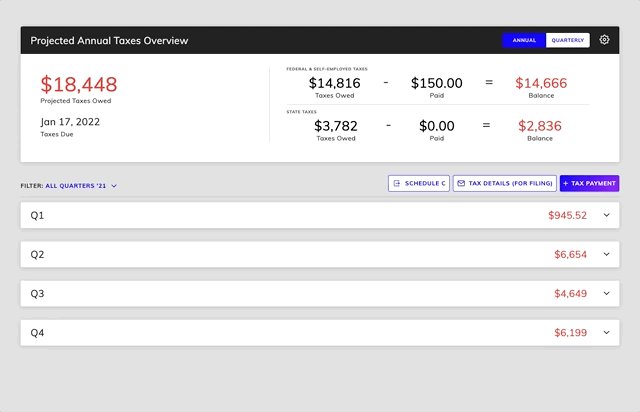
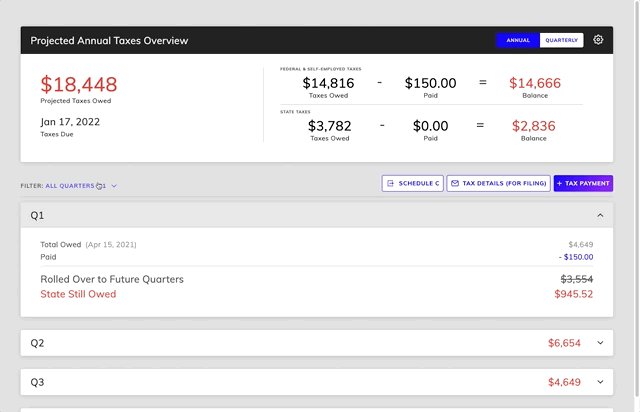
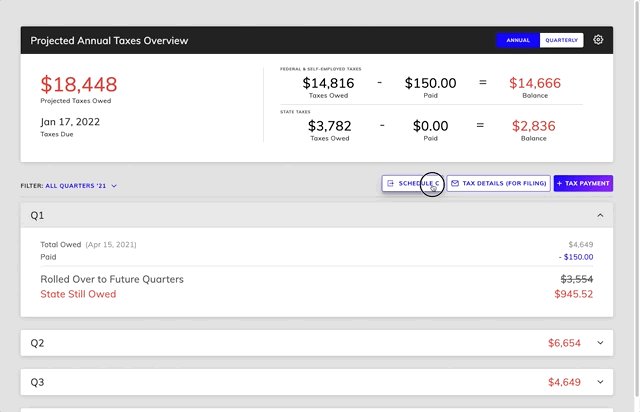
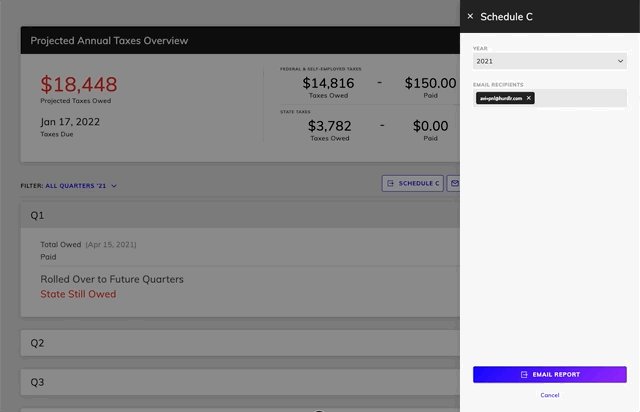
Some examples of customized experiences are shown below:


5. Optimizing conversions
In order to help you optimize your UX funnels, Hurdlr exposes listeners for key calls to action (CTAs). By registering a listener, the Hurdlr SDK's existing zero state CTAs will invoke the callback function you provide, so that you can route the user to the proper place in your own UI.
To register a listener, simply add one of the following lines of JS to be ran once after Hurdlr.init({...}):
Hurdlr.registerTaxProfileCTAListener(myTaxProfileCTACallback);
Hurdlr.registerTaxDashZeroStateCTAListener(myTaxDashZeroStateCTACallback);
When the user first views the Tax Dashboard, they will be prompted to set up their tax profile. If you would like to utilize Hurdlr's tax profile setup, then you do not need to register a listener for the tax profile. If you have built your own custom tax profile setup, we recommend that you route your user to you tax profile screen:
var myTaxProfileCTACallback = () => {
// route to my app’s tax profile screen
}
Hurdlr.registerTaxProfileCTAListener(myTaxProfileCTACallback);
When the user completes their tax profile setup, they will be presented with a zero state screen. That screen lets the user know that they need to track income in order to see tax estimates. When that CTA is clicked, we recommend that you route your user to your income (or transactions) screen:
var myTaxDashZeroStateCTACallback = () => {
// route to my app's income (or transactions) screen
}
Hurdlr.registerTaxDashZeroStateCTAListener(myTaxDashZeroStateCTACallback);
Updated 4 months ago
