Embeddable User Interface (Invoice Dashboard)
If you want to get up and running quickly with a proven invoicing, payment (credit card) processing, and reconciliation UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet.
1. Initializing the SDK
To initialize the Hurdlr SDK in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
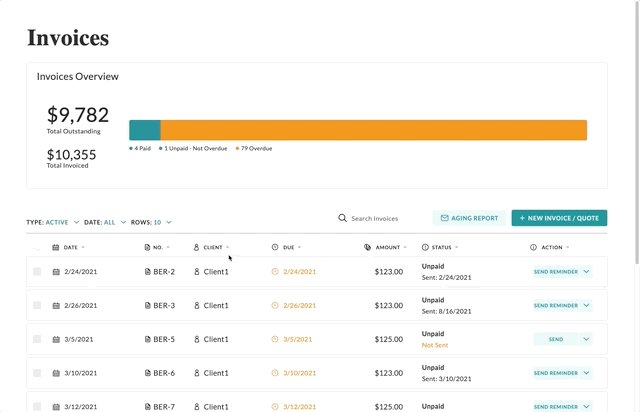
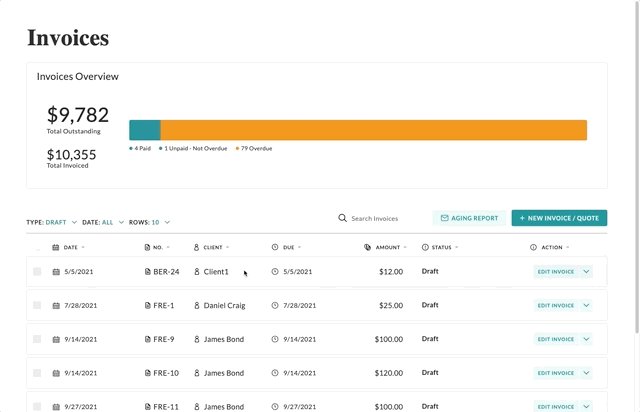
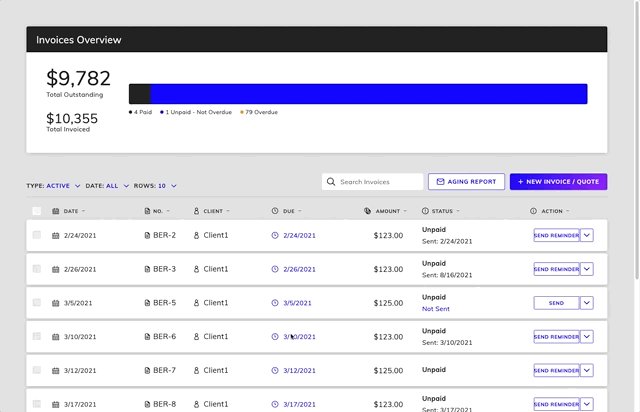
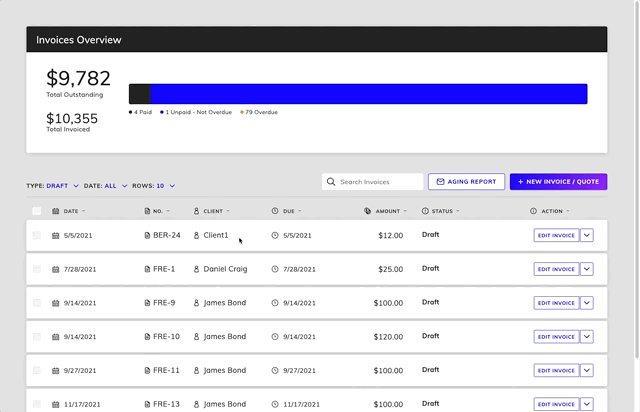
2. Adding the Invoice Dashboard to your app
To render the Invoice Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Invoice Dashboard to render. When your user taps on your "Invoices" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'invoiceDash');
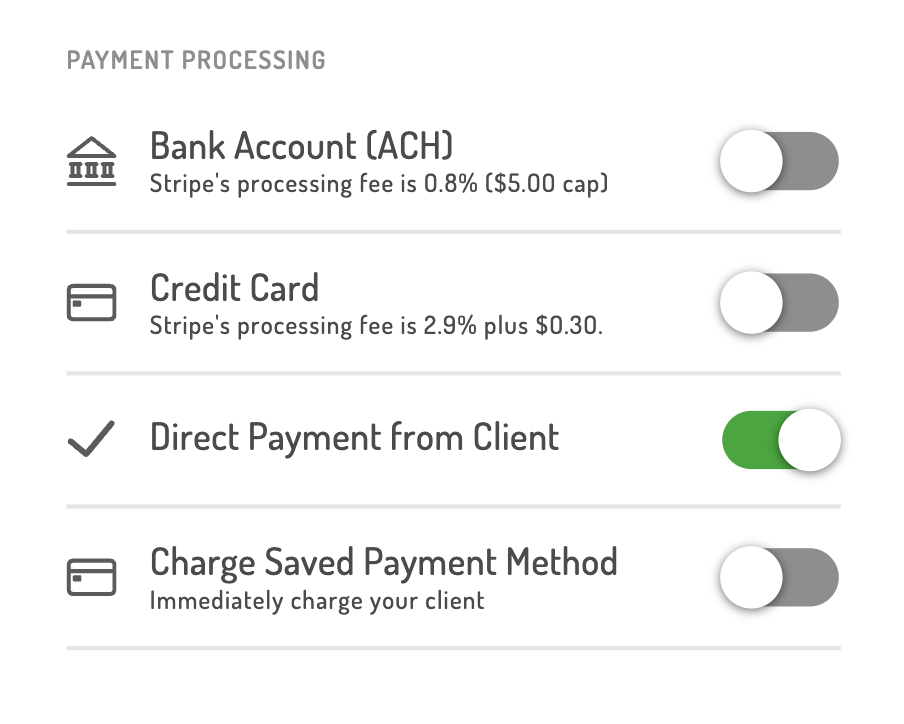
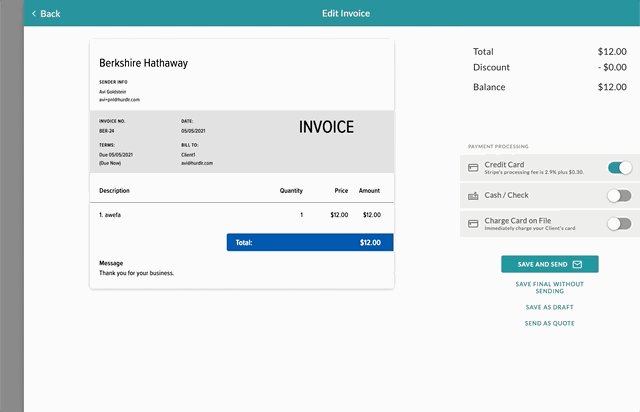
3. Modifying the Payment Processing Options
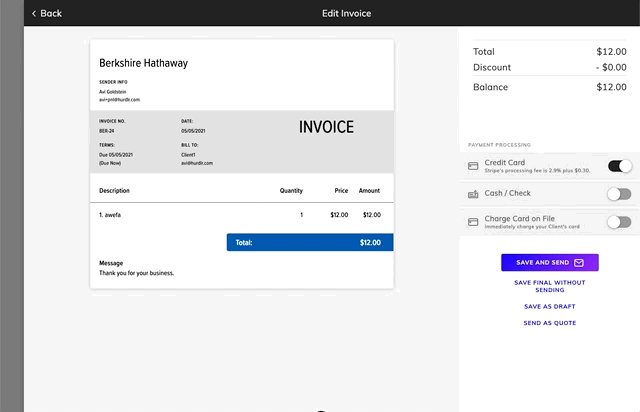
New invoices created from the Invoice Dashboard have several options for how they can be paid. Users can specify which options their clients use to pay them on the invoice form itself. The client can view and pay the invoice through the Embeddable User Interface (Client-facing Invoice). Additionally, by clicking on the "Charge Saved Payment Method" toggle, the user can send an email to prompt the client to save a payment method that will be automatically charged for future invoices.

If you'd like to customize which payment options are available to users, you can do so by populating a paymentOptions array within the options object as follows:
Hurdlr.renderScreen(elementId, 'invoiceDash', { paymentOptions: [
"acceptACH",
"acceptCredit",
"acceptCash",
"autoCharge",
]});
The paymentOptions array can contain the following values:
| Value | Payment Option |
|---|---|
| acceptACH | Bank Account (ACH) |
| acceptCredit | Credit Card |
| acceptCash | Direct Payment from Client |
| autoCharge | Charge Saved Payment Method |
4. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
Some examples of customized experiences are shown below:


5. Handling payment processing interactions
If you'd like to set up payment processing, take a look at our Payment Processing documentation. If you are rolling your own payment processing (I.e. not utilizing our native Stripe or Moov integrations), then there will be a few additional SDK implementation steps to perform.
Don't hesitate to contact us directly at api@hurdlr.com should you need any help understanding how to add payment processing via the Hurdlr SDK.
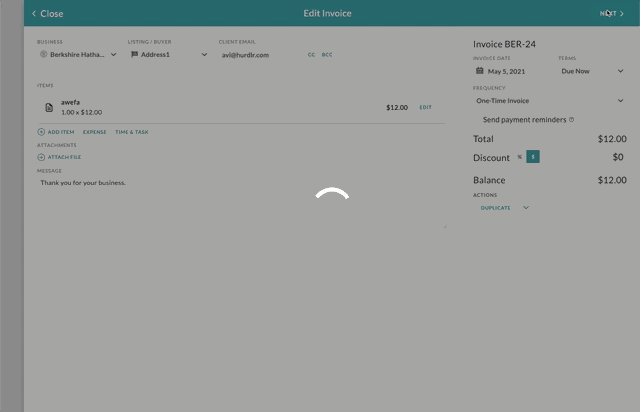
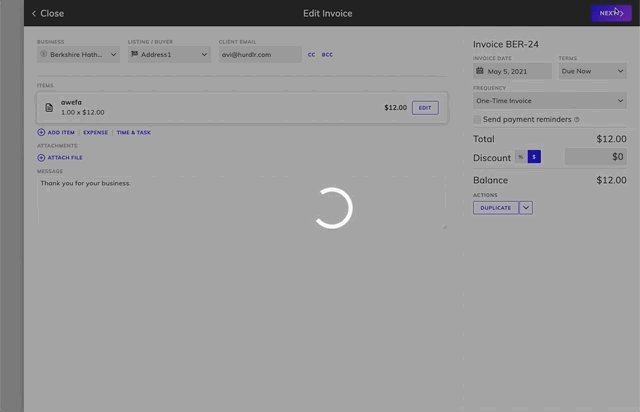
6. Redirecting to your invoice experience
In order to control where your user is routed when they open an invoice, you will want to take advantage of the Hurdlr Embedded experience’s registerInvoiceFormListener functionality. This listener will emit an event when a user takes an action to open an invoice form, and disable the default behavior.
To register the listener, simply add the following line of JS to be ran once after Hurdlr.init({...})
Hurdlr.registerInvoiceFormListener(myInvoiceFormCallback);
Your callback function will be invoked with an object { type: InvoiceFormEvent, id: string }.
The following are the valid values for the InvoiceFormEvent:
| Value | Event Type |
|---|---|
| Hurdlr.NEW_INVOICE_FORM | The user is creating a new invoice. In the case that they are duplicating an existing invoice, id will be replaced with duplicatedFromId. |
| Hurdlr.OPEN_INVOICE_FORM | The user is opening an existing invoice. This is the default listener for opening an invoice. |
| Hurdlr.OPEN_EXTERNAL_INVOICE | The user is opening an invoice that should not route to the typical invoice UX. This is an escape hatch from the normal invoicing behavior, and will only be triggered when the invoice.apiName === "PARTNER_IMPLEMENTATION". |
Additionally, a set of options containing either a whitelist or blacklist can be provided. You'll receive only events in the whitelist, and suppress any event in the blacklist. Only one of these options can be provided at a time. For example, if you only wanted to receive the Hurdlr.NEW_INVOICE_FORM event, you would invoke the following:
Hurdlr.registerInvoiceFormListener(myInvoiceFormCallback, { whitelist: ["Hurdlr.NEW_INVOICE_FORM"] });
Updated 15 days ago
