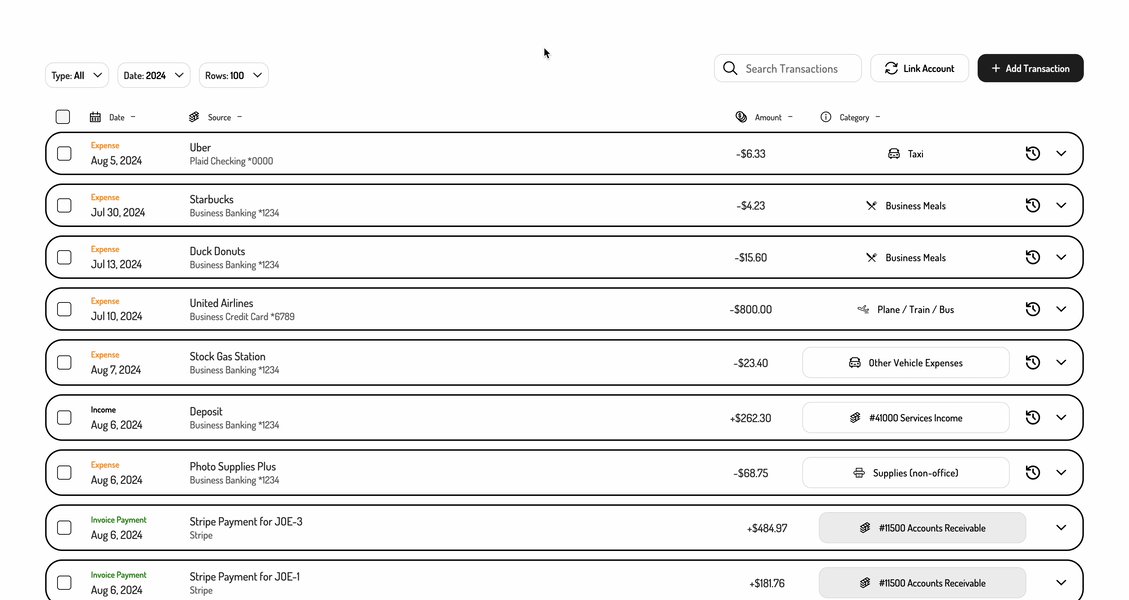
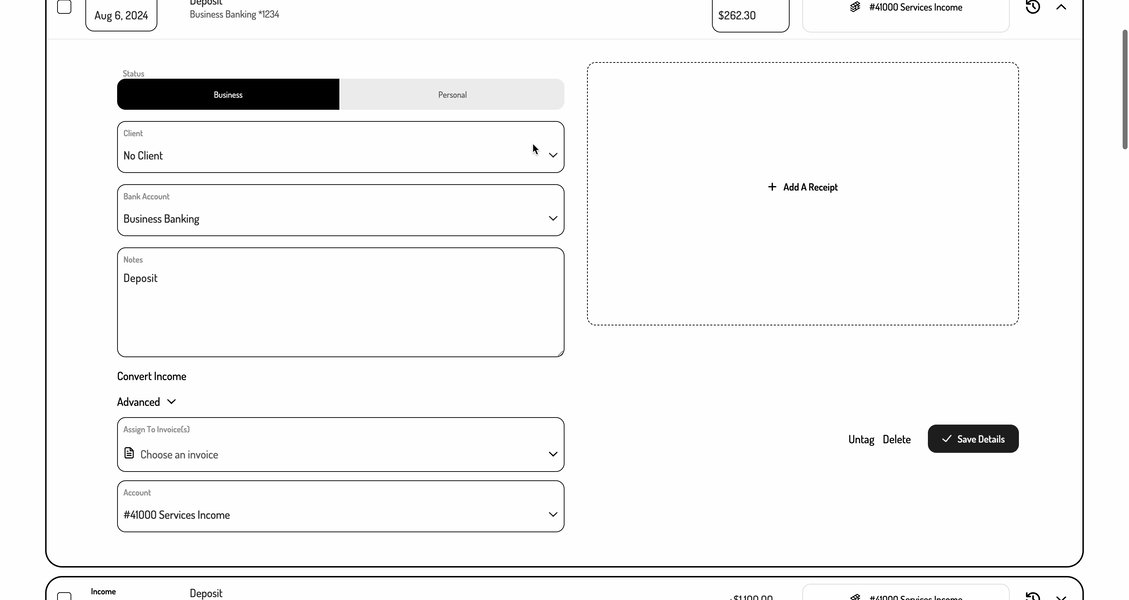
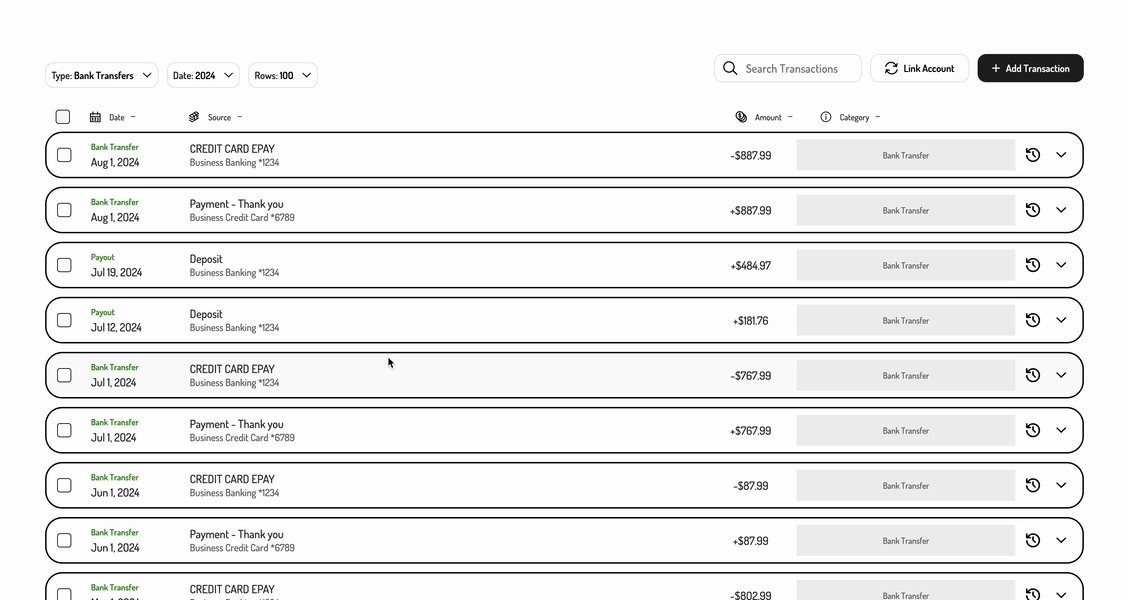
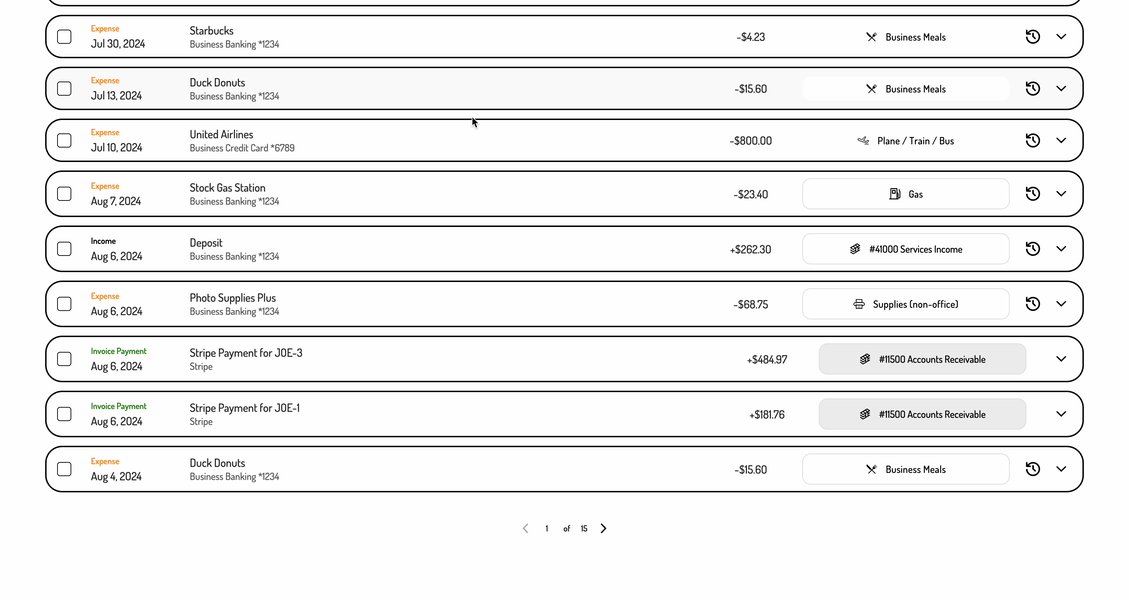
Transaction Dashboard Component
If you want to get up and running quickly with a proven bank transaction UX that matches your colors, fonts, and branding, then the Embeddable User Interface is your best bet. Hurdlr offers separated Expense and Income Dashboards, which are the simplest for most business owners to digest; however the Transaction Dashboard is for accountants and other power users who want to see all transactions in once place.

1. Initializing the Embedded Experience
To initialize the Hurdlr Embedded experience in your project, follow the instructions on Embedding Hurdlr's white-labelled UI.
2. Adding the Transaction Dashboard to your app
To render the Transaction Dashboard, you will need to provide the elementId parameter, which is the HTML id of the main <div> where you would like the Transaction Dashboard to render. When your user taps on your "Transactions" navigation CTA, you simply need to invoke the following line of javascript:
Hurdlr.renderScreen(elementId, 'transactionDash');
3. Customizing the UI to match your branding
Hurdlr's API team can quickly customize the UI to match your branding. Please follow the instructions on Customizing the embedded UI to match your branding.
Updated 4 months ago
